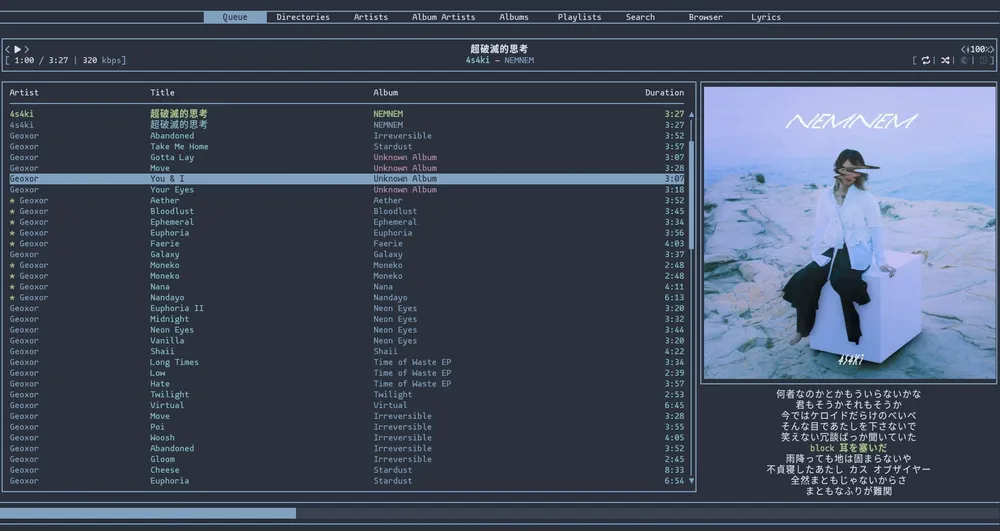
Nord
You must add the tab section to your config.ron.
Requires a Nerd Font for some of the symbols.
The space below the cover art is for synced lyrics (.lrc).
Preview
Section titled “Preview”
Config
Section titled “Config”#![enable(implicit_some)]#![enable(unwrap_newtypes)]#, preview_metadata_group_style: (fg: "#88c0d0"), tab_bar: ( active_style: (fg: "#2e3440", bg: "#81A1C1", modifiers: "Bold"), inactive_style: (fg: "#d8dee9", bg: "#2e3440", modifiers: ""), ), highlighted_item_style: (fg: "#a3be8c", modifiers: "Bold"), current_item_style: (fg: "#2e3440", bg: "#81a1c1", modifiers: "Bold"), borders_style: (fg: "#81a1c1", modifiers: "Bold"), highlight_border_style: (fg: "#81a1c1"), symbols: (song: " ", dir: " ", playlist: " ", marker: "* ", ellipsis: "..."), progress_bar: ( symbols: ["█", "█", "█", "█", "█"], track_style: (fg: "#3b4252"), elapsed_style: (fg: "#81a1c1"), thumb_style: (fg: "#81a1c1"), ), scrollbar: ( symbols: ["│", "█", "▲", "▼"], track_style: (fg: "#81a1c1"), ends_style: (fg: "#81a1c1"), thumb_style: (fg: "#81a1c1"), ), song_table_format: [ ( prop: (kind: Property(Artist), style: (fg: "#81a1c1"), default: (kind: Text("Unknown"), style: (fg: "#b48ead")) ), width: "20%", ), ( prop: (kind: Property(Title), style: (fg: "#88c0d0"), highlighted_item_style: (fg: "#d8dee9", modifiers: "Bold"), default: (kind: Property(Filename), style: (fg: "#d8dee9"),) ), width: "35%", ), ( prop: (kind: Property(Album), style: (fg: "#81a1c1"), default: (kind: Text("Unknown Album"), style: (fg: "#b48ead")) ), width: "30%", ), ( prop: (kind: Property(Duration), style: (fg: "#88c0d0"), default: (kind: Text("-")) ), width: "15%", alignment: Right, ), ], layout: Split( direction: Vertical, panes: [ ( size: "3", pane: Pane(Tabs), ), ( size: "4", pane: Split( direction: Horizontal, panes: [ ( size: "100%", pane: Split( direction: Vertical, panes: [ ( size: "4", borders: "ALL", pane: Pane(Header), ), ] ) ), ] ), ), ( size: "100%", pane: Split( direction: Horizontal, panes: [ ( size: "100%", borders: "NONE", pane: Pane(TabContent), ), ] ), ), ( size: "3", borders: "TOP | BOTTOM", pane: Pane(ProgressBar), ), ], ), header: ( rows: [ ( left: [ (kind: Text(""), style: (fg: "#81a1c1", modifiers: "Bold")), (kind: Property(Status(StateV2(playing_label: " ", paused_label: " ", stopped_label: " ")))), (kind: Text(" "), style: (fg: "#81a1c1", modifiers: "Bold")), (kind: Property(Widget(ScanStatus)))
], center: [ (kind: Property(Song(Title)), style: (fg: "#d8dee9",modifiers: "Bold"), default: (kind: Property(Song(Filename)), style: (fg: "#d8dee9",modifiers: "Bold")) ) ], right: [ (kind: Text(""), style: (fg: "#81a1c1", modifiers: "Bold")), (kind: Property(Status(Volume)), style: (fg: "#d8dee9", modifiers: "Bold")), (kind: Text("%"), style: (fg: "#81a1c1", modifiers: "Bold")) ] ), ( left: [ (kind: Text("[ "),style: (fg: "#81a1c1", modifiers: "Bold")), (kind: Property(Status(Elapsed)),style: (fg: "#d8dee9")), (kind: Text(" / "),style: (fg: "#81a1c1", modifiers: "Bold")), (kind: Property(Status(Duration)),style: (fg: "#d8dee9")), (kind: Text(" | "),style: (fg: "#81a1c1")), (kind: Property(Status(Bitrate)),style: (fg: "#d8dee9")), (kind: Text(" kbps"),style: (fg: "#81a1c1")), (kind: Text("]"),style: (fg: "#81a1c1", modifiers: "Bold")) ], center: [ (kind: Property(Song(Artist)), style: (fg: "#88c0d0", modifiers: "Bold"), default: (kind: Text("Unknown Artist"), style: (fg: "#88c0d0", modifiers: "Bold")) ), (kind: Text(" - ")), (kind: Property(Song(Album)),style: (fg: "#81a1c1" ), default: (kind: Text("Unknown Album"), style: (fg: "#81a1c1", modifiers: "Bold")) ) ], right: [ (kind: Text("[ "),style: (fg: "#81a1c1")), (kind: Property(Status(RepeatV2( on_label: "", off_label: "", on_style: (fg: "#d8dee9", modifiers: "Bold"), off_style: (fg: "#4c566a", modifiers: "Bold"))))), (kind: Text(" | "),style: (fg: "#81a1c1")), (kind: Property(Status(RandomV2( on_label: "", off_label: "", on_style: (fg: "#d8dee9", modifiers: "Bold"), off_style: (fg: "#4c566a", modifiers: "Bold"))))), (kind: Text(" | "),style: (fg: "#81a1c1")), (kind: Property(Status(ConsumeV2( on_label: "", off_label: "", oneshot_label: "", on_style: (fg: "#d8dee9", modifiers: "Bold"), off_style: (fg: "#4c566a", modifiers: "Bold"))))), (kind: Text(" | "),style: (fg: "#81a1c1")), (kind: Property(Status(SingleV2( on_label: "", off_label: "", oneshot_label: "", off_oneshot_label: "", on_style: (fg: "#d8dee9", modifiers: "Bold"), off_style: (fg: "#4c566a", modifiers: "Bold"))))), (kind: Text(" ]"),style: (fg: "#81a1c1")), ] ), ], ), browser_song_format: [ ( kind: Group([ (kind: Property(Track)), (kind: Text(" ")), ]) ), ( kind: Group([ (kind: Property(Artist)), (kind: Text(" - ")), (kind: Property(Title)), ]), default: (kind: Property(Filename)) ), ],) tabs: [ ( name: "Queue", pane: Split( direction: Vertical, panes: [ ( size: "100%", borders: "NONE", pane: Split( borders: "NONE", direction: Horizontal, panes: [ ( size: "70%", borders: "ALL", pane: Pane(Queue), ), ( size: "30%", borders: "NONE", pane: Split( direction: Vertical, panes: [ ( size: "75%", borders: "ALL", pane: Pane(AlbumArt), ), ( size: "25%", borders: "NONE", pane: Split( direction: Vertical, panes: [ ( size: "100%", pane: Pane(Lyrics), ), ] ), ), ] ), ), ] ), ), ], ), ), ( name: "Directories", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Directories))], ), ), ( name: "Artists", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Artists))], ), ), ( name: "Album Artists", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(AlbumArtists))], ), ), ( name: "Albums", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Albums))], ), ), ( name: "Playlists", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Playlists))], ), ), ( name: "Search", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Search))], ), ), ( name: "Browser", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Browser(root_tag: "Artist")))], ), ), ( name: "Lyrics", pane: Split( direction: Horizontal, panes: [(size: "100%", borders: "ALL", pane: Pane(Lyrics))], ), ), ],